So Today, I am pleased to announce that I have updated my portfolio and blog to enable dark mode support! Along with other user experience improvements, this has been a nice challenge to work through; I can’t wait to dig into how I accomplished this.
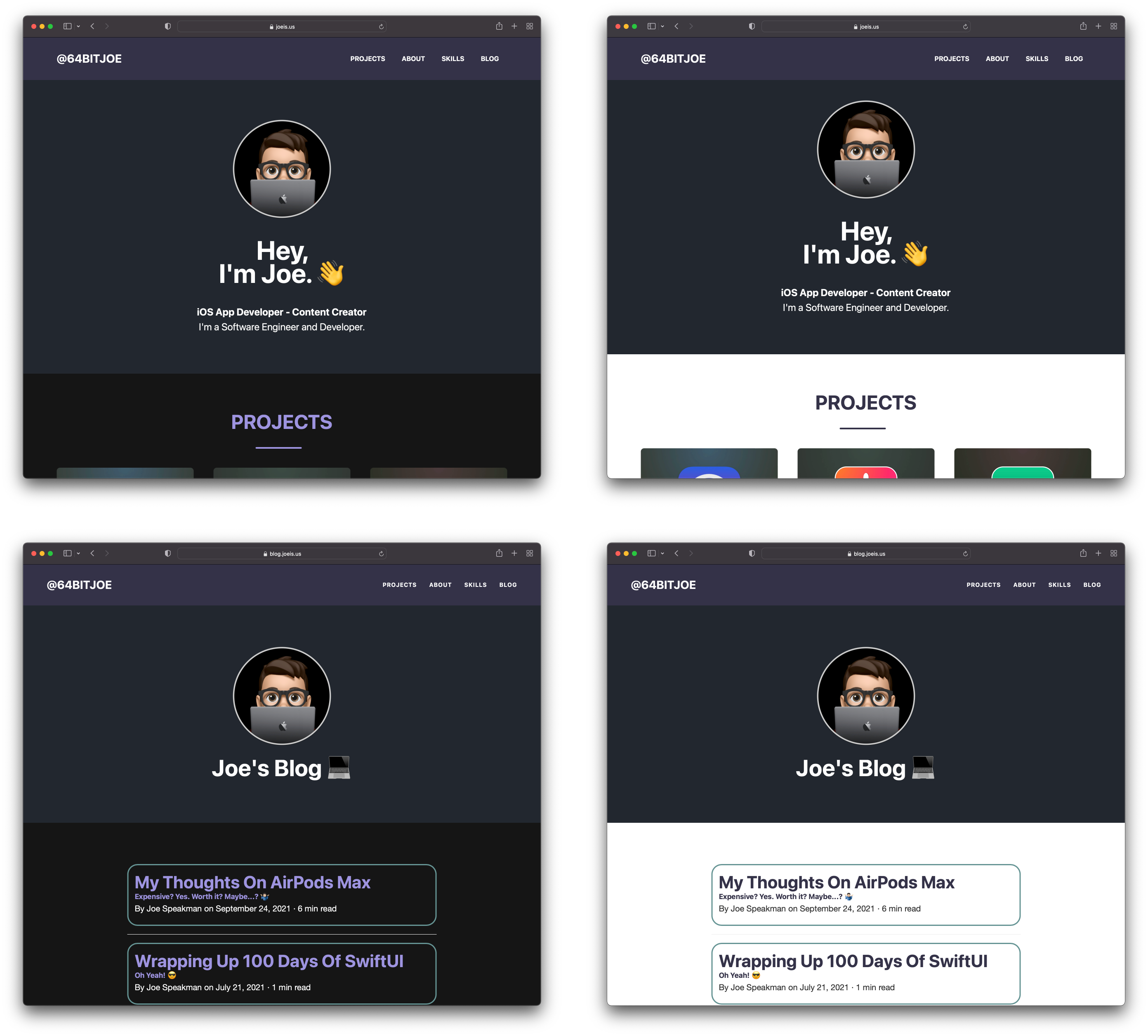
Let’s start with the newly refreshed main page, and now each post has a nice border around each blog post link and description.
 Each post now has an outline to highlight and draw readers’ eyes to the content.
Each post now has an outline to highlight and draw readers’ eyes to the content.
I also researched how to color the code snippets attached to blog posts before code snippets were challenging to follow.
I followed a great tutorial A Complete Guide to Dark Mode on the Web This post goes over multiple different ways of implementing dark mode. The method I chose was to use CSS variables, While also using an HTML Tag and a JS script to check against if the browser in question has dark mode enabled. Or for users on Apple platforms by setting system-level dark mode.
This can be distilled down into 3 simple steps, first to get the ball rolling we need to add this to the
<HTML data-theme="dark">
... Website Content here
</HTML>By giving us a state to modify, we can move on to step two, and we need to define the colors used by both light and dark modes.
html\[data-theme=light\] {
--mainBg: #fff;
--text-color: #333;
--link-text-color: #343148;
--seccondary-text-color: #343148;
--modal-button-color: #343a40;
--skill-fill: #1A252F
}
html\[data-theme=dark\] {
--mainBg: #161616;
--text-color: #fff;
--link-text-color: #9e94e0;
--seccondary-text-color: #9e94e0;
--modal-button-color: #9da6af;
--skill-fill: #8CBED6Now that we have all of the colors implemented, calling:
allows us to use the specific color for the object In this instance is the global text color.
document.addEventListener("DOMContentLoaded", function(event) {
document.documentElement.setAttribute("data-theme", "dark");
})I also added a toggle theme button for a manual override in the site’s footer. However, the toggle only works on a per-page basis and will need additional work to have domain-wide persistence.
<button id="theme-toggle" class="themeButtonStyle" onclick="themeToggler()">Toggle Theme</button>Then we togle the theme using
function themeToggler() {
var currentTheme = document.documentElement.getAttribute("data-theme");
document.documentElement.setAttribute('data-theme', currentTheme === "light" ? "dark" : "light")
}As time goes on, I am finding more colors that need to be modified based on mode and moving them into the respective color mode definition.
With little JS background, I found it easy to follow this function, and we linked to the variable we defined in the HTML tag.
My portfolio website and this blog have been my most notable projects. First, allowing me to dust off my JavaScript and CSS skills. There are still more things that I want to implement, and I look forward to the challenge.
Bonus: A quick little peek into my content planning style. Like a bug on any project, I use GitHub to manage open tickets always to have a reliable place to store my ideas. Here is the ticket I created for dark mode support: